Package-level declarations
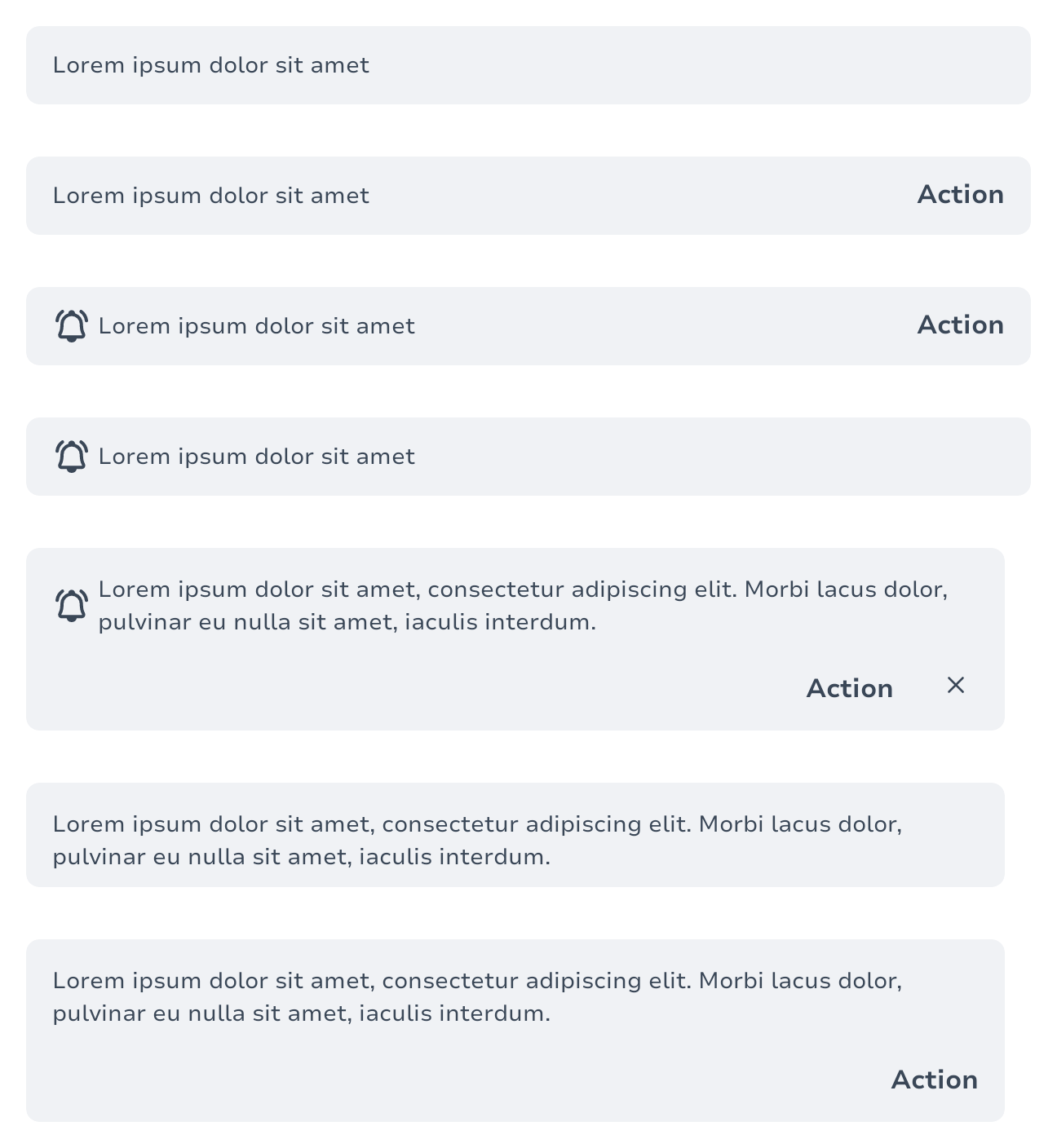
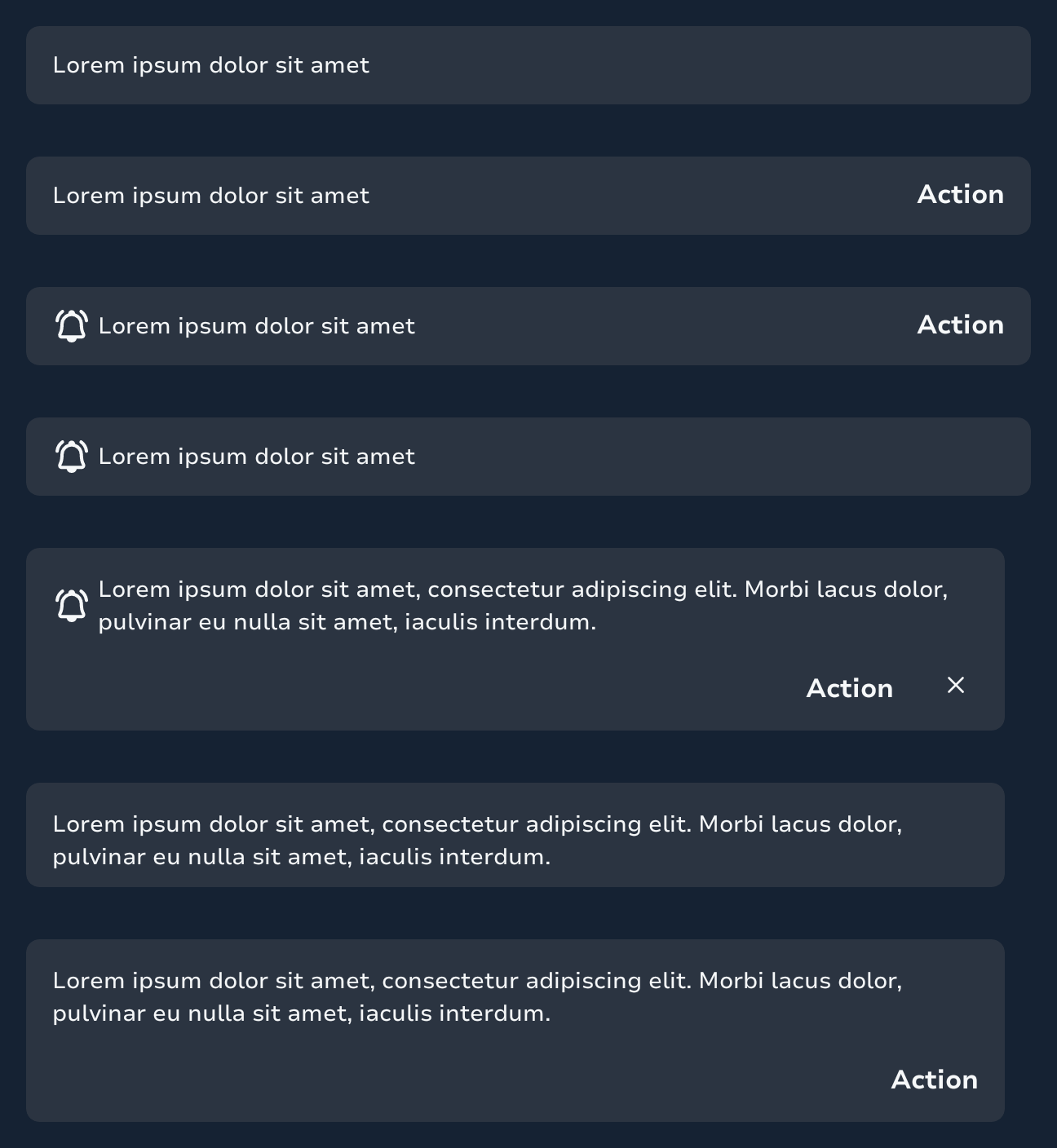
Snackbars inform users of a process that an app has performed or will perform They appear temporarily, towards the bottom of the screen. They should not interrupt the user experience, and they don’t require user input to disappear. Only one snackbar may be displayed at a time.
@Composable
public fun Snackbar(
data: SnackbarData,
modifier: Modifier = Modifier,
actionOnNewLine: Boolean = false,
withDismissAction: Boolean = false,
){}private val snackbarHostState = remember { SnackbarHostState() }
LaunchedEffect(conversationsState) {
if (shouldShowSnackbar) {
snackbarHostState.showSnackbar(
message = "Message",
duration = SnackbarDuration.Short)
}
}
Scaffold(
snackbarHost = {
SnackbarHost(hostState = snackbarHostState)
},
) { innerPadding ->
// Content
} |  |
Types
State of the SnackbarHost, which controls the queue and the current Snackbar being shown inside the SnackbarHost.
SnackbarVisuals interface that defines the visuals for a Snackbar.
SnackbarStyle is used to define the style of the Snackbar, which can be Filled or Tinted.
Functions
Snackbars provide brief messages about app processes at the bottom of the screen.
Snackbars inform users of a process that an app has performed or will perform. They appear temporarily, towards the bottom of the screen. They shouldn’t interrupt the user experience, and they don’t require user input to disappear.